Margin adalah jarak antara sisi terluar sebuah objek dengan sisi terluar objek lain yang berada di luar objek pertama sedangkan
Padding adalah jarak sisi terluar sebuah objek dengan sisi terluar objek lain yang berada di dalam objek pertama. Objek kedua yang berada di dalam objek pertama biasa kita kenal dengan sebutan elemen.
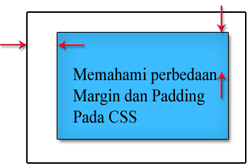
- Perbedaan margin dan padding pada CSS, dapat dilihat dari gambar di bawah ini :
- Pada gambar di atas terlihat 4 objek Box yang berbeda A,B,C, dan D. Pada sebuah blog atau website objek tersebut bisa merupakan header, wrapper, container, content, footer, sidebar, dan lain-lain yang biasanya menggunakan atribut Div. Box B berada di dalam Box A sehingga box B merupakan elemen dari box A. Box C dan D berada di luar box A.
- Margin terbagi menjadi empat bagian yaitu :
1. Top-Margin : Margin Atas.
2. Bottom-Margin : Margin Bawah.
3. Left-Margin : Margin Kiri.
4. Right-Margin : Margin Kanan.
- Padding terbagi menjadi empat bagian yaitu :
1. Top-Padding : Padding Atas.
2. Bottom-Padding : Padding Bawah.
3. Left-Padding : Padding Kiri.
4. Right-Padding : Padding Kanan.
- Berikut adalah penjelasan singkat mengenai margin dan padding pada gambar di atas :
Daerah berwarna merah :
1. Bottom-Margin Box A dari Box C
2. Bottom-Margin Box A dari Box D
3. Top-Margin Box C dari Box A
4. Top-Margin Box D dari Box A
Daerah berwarna hijau :
1. Right-Margin Box C dari Box D
2. Left-Margin Box D dari Box C
Daerah berwarna pink :
Seluruh daerah berwarna pink adalah padding Box A pada elemen yang berada di dalamnya yaitu Box B termasuk top-padding, bottom-padding, right-padding, dan left-padding.
- Contoh penulisan Margin pada CSS :
1. Top-Margin : 10px (margin atas = 10px)
2. Bottom-Margin : 20px (margin bawah = 10px)
3. Left-Margin : 100px (margin kiri = 100px)
4. Right-Margin : 50px (margin kanan = 50px)
5. Margin : 30px (margin atas, bawah,kiri, dan kanan = 30px)
6. Margin : 15px 40px (margin atas dan kanan = 15px, margin bawah dan kiri = 40px)
- Contoh penulisan Padding pada CSS :
1. Top-Padding : 10px (Padding atas = 10px)
2. Bottom-Padding : 20px (Padding bawah = 10px)
3. Left-Padding : 100px (Padding kiri = 100px)
4. Right-Padding : 50px (Padding kanan = 50px)
5. Padding : 30px (Padding atas, bawah,kiri, dan kanan = 30px)
6. Padding : 15px 40px (Padding atas dan kanan = 15px, Padding bawah dan kiri = 40px)
Source : http://www.linksukses.com/